php过两秒加载标签,jquery中怎样实现两秒之后刷新页面
本文共 603 字,大约阅读时间需要 2 分钟。
jquery中实现两秒之后刷新页面的方法:首先通过【$(function(){})】方式实现在页面加载时就执行function内的方法体;然后使用【setTimeout()】来定时执行【location.reload()】实现刷新即可。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
jquery中实现两秒之后刷新页面的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery中怎样实现两秒之后刷新页面 。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,编写标签,页面的js逻辑代码将写在该标签内。

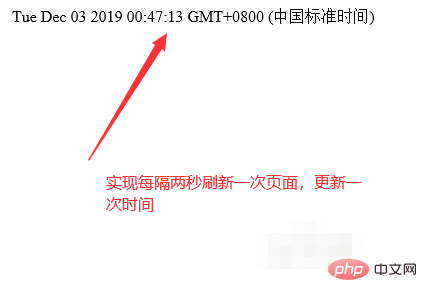
4、为了展示效果,这里使用new Date()获得当前的系统时间,并使用write()将时间输出在页面上。

5、在test.html文件内,通过$(function(){ })方式实现在页面加载时就执行function内的方法体,主要用于实现每次刷新页面后,重新计时。

6、在function()方法体内,使用setTimeout()来定时执行操作,例如,每隔2秒执行location.reload()方法,实现页面的刷新。

7、在浏览器打开test.html文件,查看实现的效果。
 相关免费学习推荐:javascript(视频)
相关免费学习推荐:javascript(视频)
转载地址:http://swrav.baihongyu.com/
你可能感兴趣的文章
国外常见互联网盈利创新模式
查看>>
Oracle-05
查看>>
linux grep 搜索查找
查看>>
Not enough free disk space on disk '/boot'(转载)
查看>>
android 签名
查看>>
vue项目中使用百度统计
查看>>
android:scaleType属性
查看>>
SuperEPC
查看>>
mysql-5.7 innodb 的并行任务调度详解
查看>>
shell脚本
查看>>
Upload Image to .NET Core 2.1 API
查看>>
Js时间处理
查看>>
Java项目xml相关配置
查看>>
三维变换概述
查看>>
第三次作业
查看>>
vue route 跳转
查看>>
【雷电】源代码分析(二)-- 进入游戏攻击
查看>>
Entityframework:“System.Data.Entity.Internal.AppConfig”的类型初始值设定项引发异常。...
查看>>
Linux中防火墙centos
查看>>
mysql新建用户,用户授权,删除用户,修改密码
查看>>